ブログを開設して2週間、9記事を書いた時点で申請したamazonアソシエイトプログラムが承認されました。ありがとうございます。
他にも、Googleアナリティクスを導入したり、ネットの便利機能を調べながらまだまだ悪戦苦闘していますが、それらの便利機能を利用するにあたって、ブログ内にプライバシーポリシーを記載する必要があるとのこと。
なるほど、このご時世いつなんどきどこから訴えられるかわからへんもんね!
で、どうやるの?
この記事では、ぺーぺーのあこ餅が、プライバシーポリシーを「無料」のはてなブログにどのように設置したのか、初心者丸出しで解説したいと思います。
「無料」のブログでもかっこよくしたい
「プライバシーポリシー はてな 無料」などで調べても、有料版ブログの情報がほとんど・・・。もっと探せば出てくるのか??
今はまだ、夫に内緒でブログを運営しているので、すぐには有料版にできないし・・・。
検索して出てくる方法は「プライバシーポリシーを固定ページで作成し、サイドバーかフッターにリンクを貼る」ただそれだけなのですが、この「固定ページ」は有料版にしかない機能なのです。
固定ページが作れないなら「通常の記事として作成し、更新日時を古くする」という方法が一番簡単なようですが、ただの記事のひとつにしたくない・・という謎のこだわりが邪魔をして受け入れられないのれす・・・。さて困った
どうにかして「無料」のはてなブログでも。かっこよくプライバシーポリシーを設置できないものか・・・。
それならばプロフィールと一緒にしてしまえ
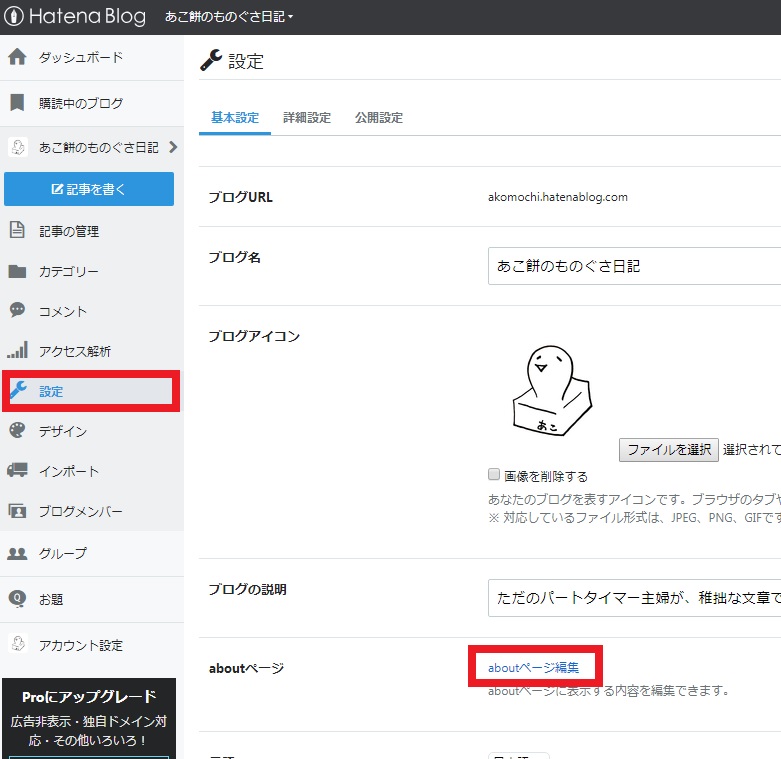
はてなブログにはaboutページというものがありますね。プロフィールだったり、ブログの目的を記載したりするページです。あこ餅はここに目を付けました。
まずはaboutページにプライバシーポリシーと問い合わせ先を入力していきます。

ここに直接入力しちゃうと、改行などが上手くいかないので、先に下書きで記事を作成して、HTML編集からコードごとコピペしました。
見出しとかも付けてそれっぽく。
プライバシーポリシーの文言は、検索すれば多くの方が雛形を用意してくれています。あこ餅もそれをベースに少し自分のブログに合わせて書き換えただけなので、こんな記事でも参考にしてくださると言うのなら勝手に使ってもらっていいですよ。むしろ使って。
一緒に設置したのは問い合わせフォーム。いつかは有料版にアップグレードして、Googleアドセンスも申請したいと考えてますが、アドセンスの承認を得る為には問い合わせ先の記載が必要なんだそう。なのでこれも一緒にやっときます。
「問い合わせ先ってなに?自分のメールアドレスを貼るの?」って思ったひと~?
のんのん、問い合わせフォームにはGoogleフォームを利用します。個人のメールアドレスなんか載せちゃいけないよー。大変なことになるよー。
入力が終わったら「変更する」ボタンを押すのも忘れずに。
フッターに設置する
これでプライバシーポリシーのページを「記事ではない」ところに作成することができました。
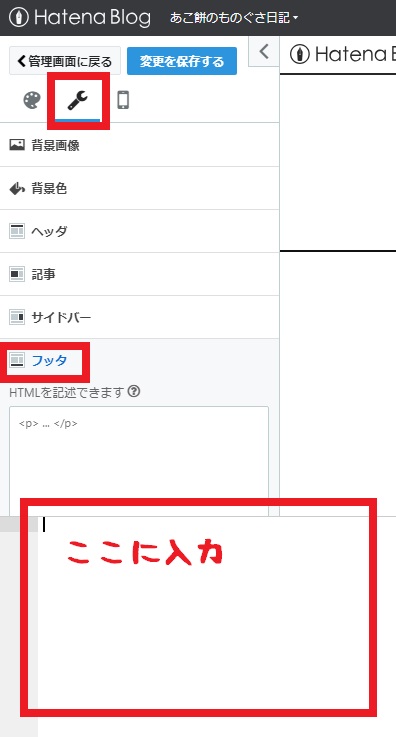
あとはこのページに飛べるようにフッターにコードを入れていきます。


「ここに入力」の部分に以下のコードを入力
<div id="copyright">©○○○ All Rights Reserved.
</div><a href="https://△△△/about">プライバシーポリシー お問い合わせ</a>
〇〇〇には自身のブログ名など(あこ餅は「2018-2021 あこ餅のものぐさ日記」と入れています)を入れ、△△△にはブログURLを入力します。本当は<aから後ろだけで十分で、コピーライトは特に必要ないのですが【ええかっこしい】なあこ餅は、入れたほうがカッコイイから入れました。えへへ
こちらも入力が終わったら「変更を保存する」を押すのを忘れずに。
ブログトップを開いて、フッターにきちんと反映されていてaboutページに飛べるかどうか確認できたので、これで設置完了です。
ありがとうございました
この記事を見つけてくださりありがとうございました。
あこ餅はこういったコードなどには詳しくなく、調べて見つけた色々なコードの組み合わせでなんとなく上手くいっただけなので、「なんか変なコード」と思われる人もいらっしゃるでしょうが、まだまだ勉強途中なので許してくだされ。
そして少しでも、あこ餅のような駆け出しブロガーさん達のお役に立てたならば幸いです。
これからもがんばります。
※2019年1月6日、初言及
まぁ、なんということでしょう。
こんな記事を参考にしただけでなく、ご自身のサイトに貼り付けてくださった奇特な方が。
この方「医大生」さんですよ。そんな方が謙虚に私なんぞの記事を参考にしてくださって、ご自身の記事内ではお礼まで述べてくださっている。
こちらこそありがとうございます。
貴方様のおかげで、私の承認欲求は向こう3年は持つことでしょう。
ちなみに、自分の記事が他の方のブログに貼られると、お知らせに「○○さんに○○で言及されました」と何やら堅苦しい文言が出るので、若干びびったあこ餅でした。
※2019年1月17日追記
有難いことに、言及してくださった方がもうひとり
ありがとうございます。
こんなに先輩ブロガーさん達が参考にしてくれるなんて、いいんですか??調子に乗りますよ??嘘です。ごめんなさい。謙虚に生きていきます。
※2019年3月26日追記
少しブログを開けなかった間に、沢山の方がこの記事を覗いてくださっていて、本当に感無量です。
星もいっぱい、言及も驚くほど沢山いただきました。
本当にありがとうございます。
本来なら言及してくださった方皆さんの記事のリンクを貼りたいのですが、有難いことに貼りきれる数ではなく、お礼のみとさせていただくことをお許しください。
私の不勉強で、プライバシーポリシーの文言について指摘してくださっている方がいらっしゃるのですが、私がおバカな為にせっかくのご指摘の意味がわからず、放置していてすみません↓↓
これもまた時間のある時にゆっくり勉強したいと思います!
ありがとうございます。
2020年5月 Pro移行
ブログ立ち上げから1年半が経ち、ようやく『はてなブログPro』に移行しましてね。
ダラダラと何度も申請していたAdSenseには8月に承認されました。
有料版になったことで、固定ページの作成が可能になったのですが、ありがたいことに、こんな記事でも参考にしてくださっている無料版ユーザーの方々がいらっしゃいます。なので、これからも少しでもお役に立てれば嬉しいので、プライバシーポリシーと問い合わせフォームの場所は変えず、ずっとaboutページに掲載しておこうと思います。
今後ともよろしくお願いいたします。